Только представьте, Вы диктор, у Вас есть собственный сайт и на нём есть страница с “хрономером”, где заказчик может померять хронометраж текста и узнать его предварительную стоимость озвучки. Правда было бы здорово, если бы текст из этого "хрономера" при оформлении заказа “прилетал” на Вашу почту со всеми рассчитанными метриками? Так вот, "Текстомер" это умеет!
Далее на примере сайта диктора Алексея Ляпунова LoviGolos.ru я расскажу, как настроить "Текстомер" под свои нужды.
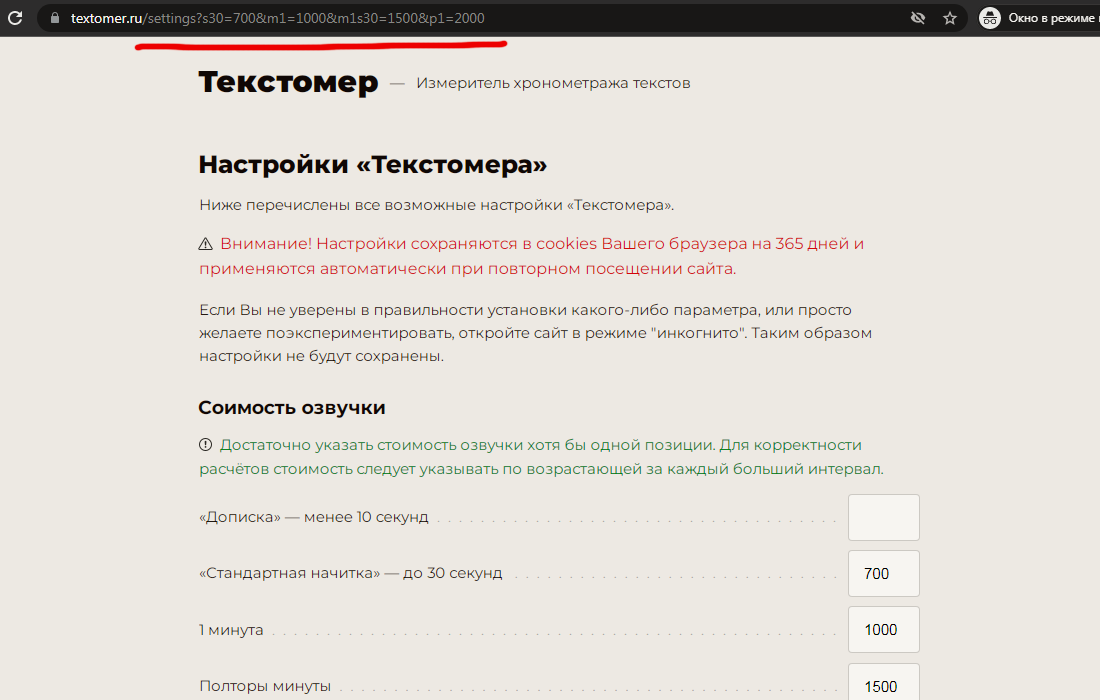
Для начала открываем страницу "Настройки Текстомера" https://textomer.ru/settings (я делаю это в режиме "инкогнито", чтобы мои собственные настройки не перезаписались, но Вы можете просто сделать "Сброс настроек" внизу страницы). Указываю стоимость стандартной начитки до 30 секунд, одной минуты, двух минут и одной страницы. “Текстомер” бодро дописывает параметры в адресной строке, а значит всё работает, как нужно.

"Текстомер" рассчитывает хронометраж для среднестатистического диктора в среднестатистическом темпе. Но у всех разная манера и разный темп. Например, Алексей обычно озвучивает более "широко". Текст, озвученный Алексеем почти всегда получается несколько длиннее, чем если бы его озвучил кто-либо другой. Понятно, что можно читать в разном темпе, сделать наложение фраз и вообще технически ускорить озвучку на столько, на сколько требуется. Но давайте мыслить реально, заказчик не всегда обладает такими знаниями. И, например, человек видит рассчитанный хронометраж своего текста в 20 секунд. Делает заказ на озвучку. И далее будет требовать, чтобы начитка его текста была ровно 20 секунд. Чтобы избежать таких курьёзных ситуаций, давайте настроим измерение хронометража ближе к реальности.
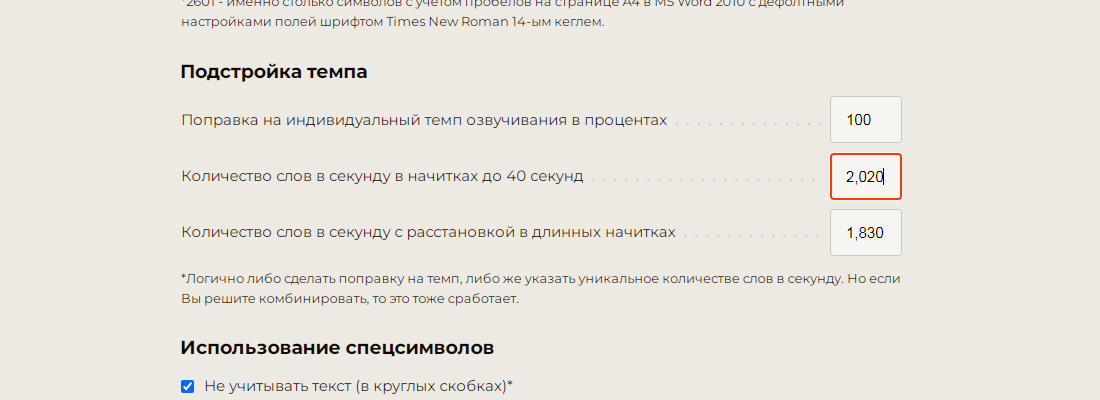
Тут же на странице "Настройки" https://textomer.ru/settings в разделе "Подстройка темпа" есть два параметра "Количество слов в секунду в начитках до 40 секунд" и "Количество слов в секунду с расстановкой в длинных начитках". Уменьшаем эти параметры на одну тысячную. Тут главное, чтобы значения отличались от “стандартных” и эти настройки стали в дальнейшем учитываться.

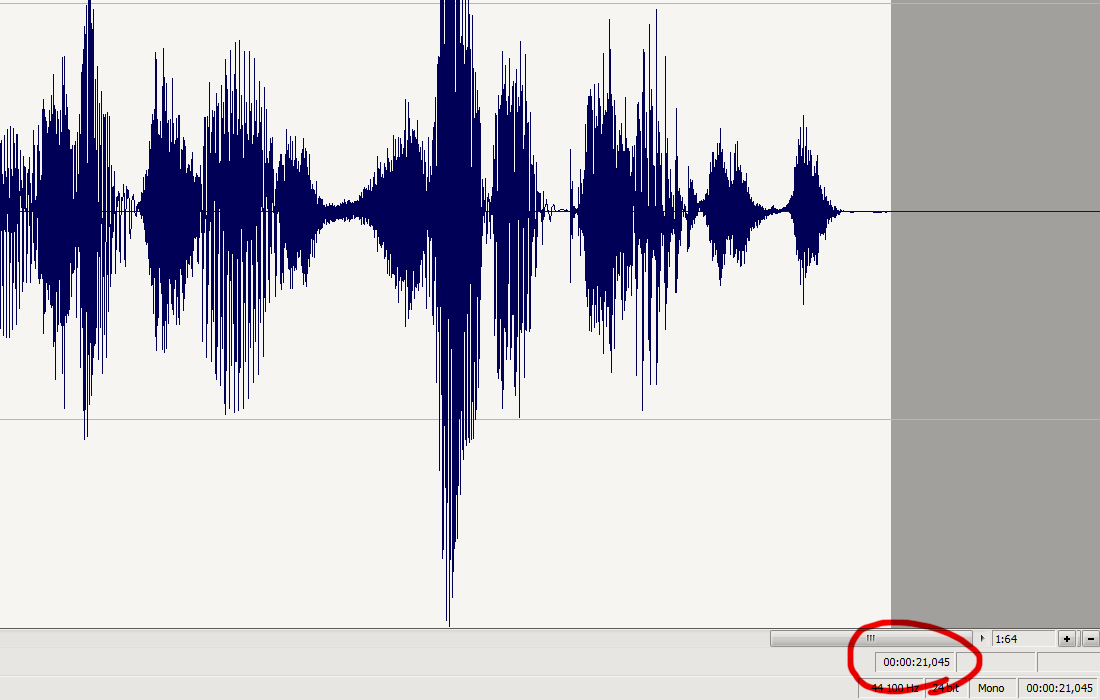
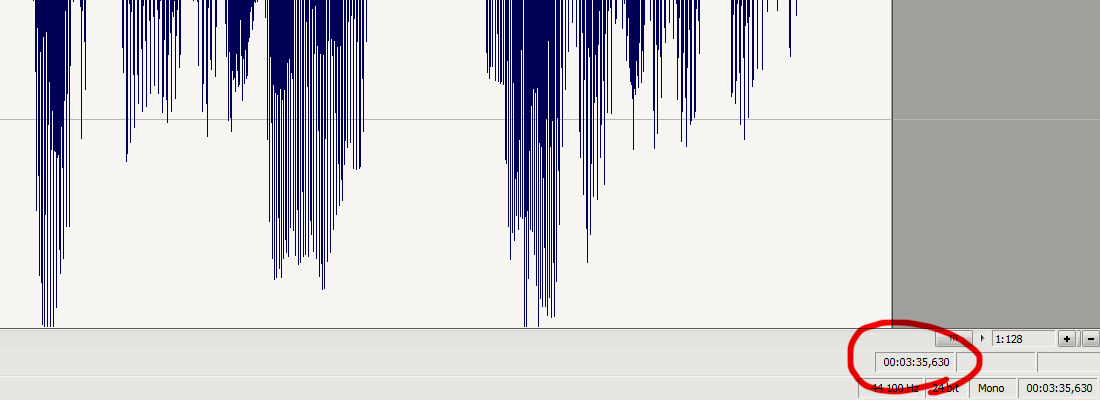
Берём ранее озвученный Алексеем текст до 40 секунд. Желательно, чтобы начитка была в сухой информационной подаче без особых интонационных изысков, очищенная от вздохов, пауз и прочих ошибок. Запоминаем её реальный хронометраж.

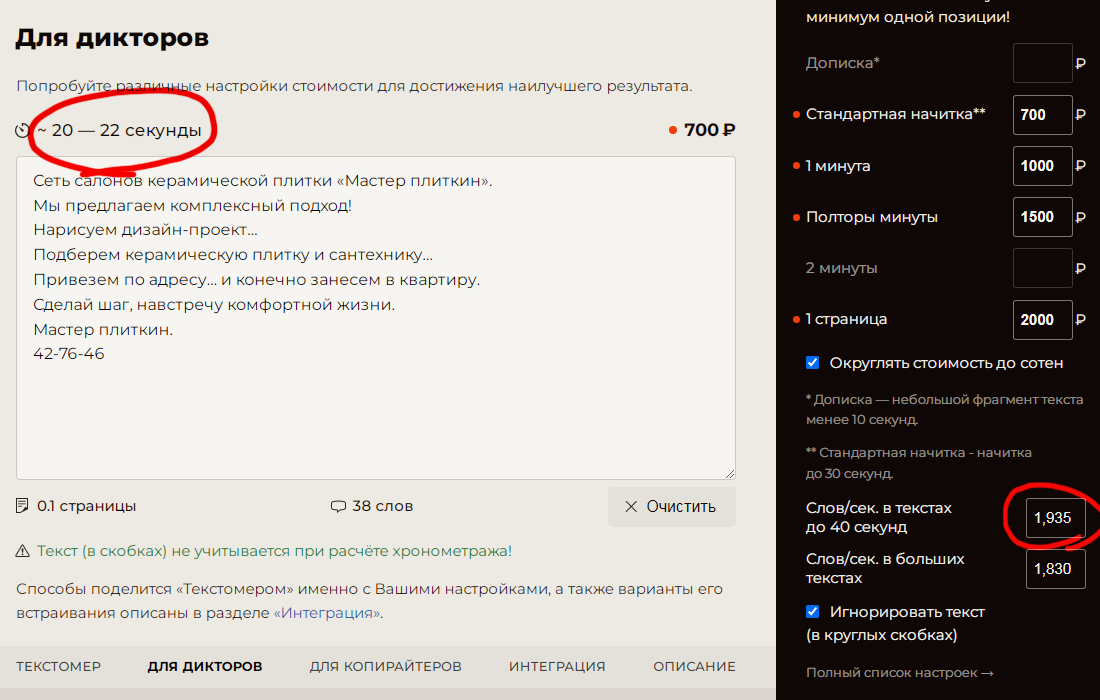
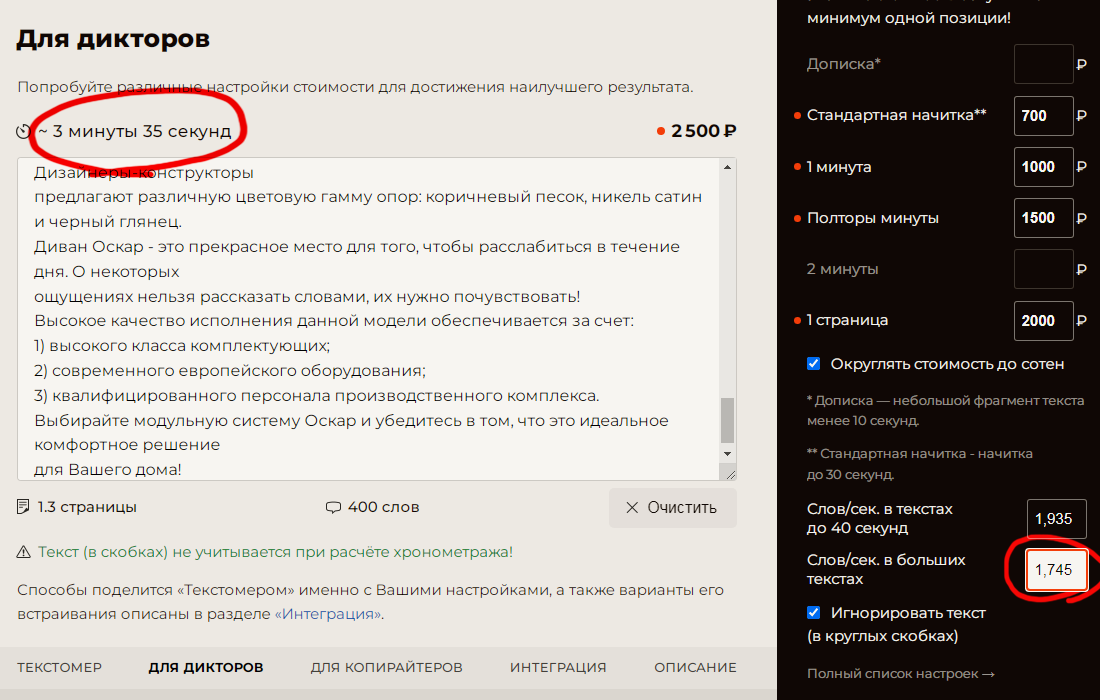
Переходим на страницу "Для дикторов" https://textomer.ru/for-dictors. Вставляем текст этой начитки в "Текстомер". И начинаем подбирать настройку "слов/сек. в текстах до 40 секунд". Логика такая: чем размереннее читает диктор, тем меньше слов в секунду он произносит и тем меньше должно быть значение этого параметра. Т.е. зависимость обратная, чем больше нужно получить хронометраж, тем меньше должно быть значение настройки. Методом подбора получаем значение параметра "слов/сек. в текстах до 40 секунд" равным 1.935. Сверяем его с несколькими другими короткими текстами, озвученными Алексеем, и уточняем, если требуется.

Затем берём ранее озвученный Алексеем текст подлиннее. Желательно минимум в пару - тройку минут, а лучше больше. Также измеряем и запоминаем его хронометраж.

Подбираем значение параметра "слов/сек. в больших текстах". Аналогичным способом получаем значение 1.745. Сверяем показатель с несколькими другими длинными текстами, озвученными Алексеем.

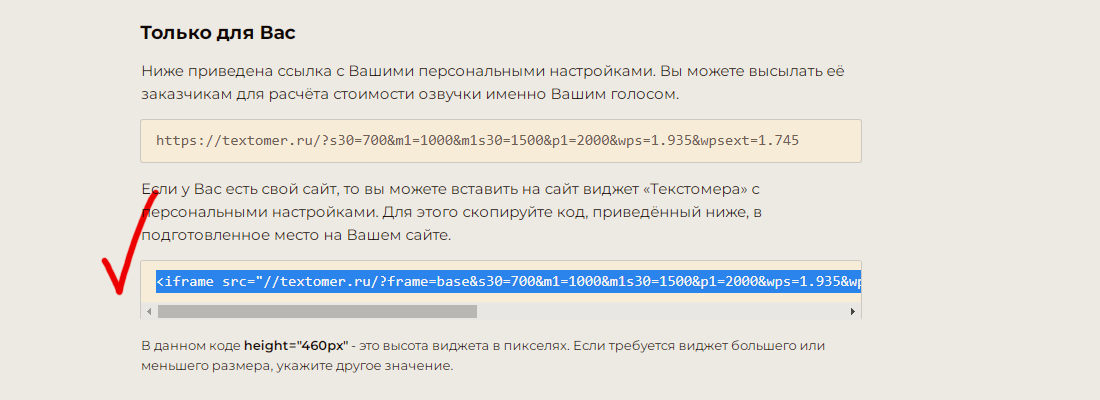
Пожалуй на этом настройку самого “Текстомера” можно завершить. Приступаем собственно к его интеграции с сайтом. Переходим на страницу “Интеграция” https://textomer.ru/integration. Копируем код iframe с персональными настройками из раздела “Только для Вас”.

Вставляем скопированный код в заранее подготовленное место на собственном сайте.
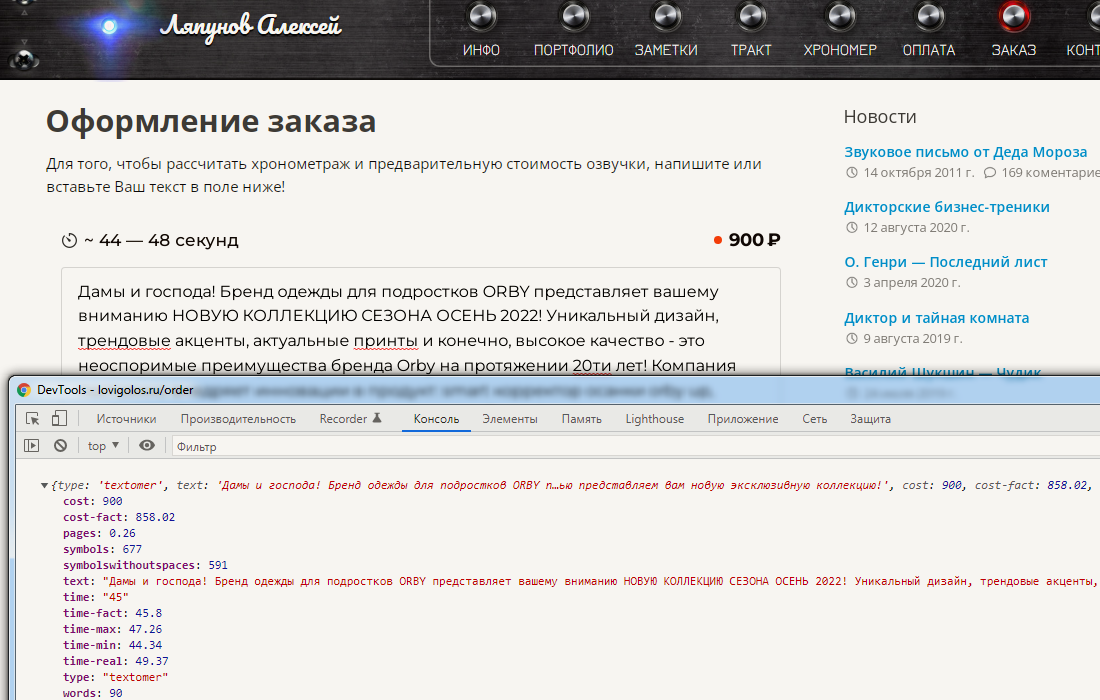
На сайте Алексея Ляпунова я поместил виджет “Текстомера“ на страницу “Оформление заказа” https://lovigolos.ru/order.
«Текстомер» передаёт данные на сторонний сайт через интерфейс postMessage. Получить данные можно методом addEventListener. Копируем приведённый ниже javascript в скрипты сайта, либо вставляем инлайново на этой же странице.
<script>
window.addEventListener('message', function(event) {
//если данные пришли не от Textomer, то прекращаем выполнение скрипта
if (event.origin !== 'https://textomer.ru') return false;
//разбираем строку с данными
let data = JSON.parse(event.data);
//если тип данных неверный, то прекращаем выполнение скрипта
if (data.type !== 'textomer') return false;
//выводим полученные данные в консоль
console.log(data);
}, false);
</script>
Проверяем работу. Печатаем текст в виджете “Текстомера”. В консоли должны выводиться соответствующие данные.

Сайт Алексея работает на Wordpress. Для формы заявки используется плагин Contact Form 7. Редактируем контактную форму “Оформление заказа”. В “шаблоне формы” кроме основных полей создаём скрытые поля под данные от “Текстомера”.
[hidden order-text] [hidden order-cost] [hidden order-time] [hidden order-pages] [hidden order-symbols] [hidden order-symbolswithoutspaces] [hidden order-words]
В “шаблоне письма” прописываем эти “почтовые теги”.
Текст заказа: [order-text] Рассчитанная стоимость: [order-cost] Рассчитанный хронометраж: [order-time] Кол-во страниц: [order-pages] Кол-во символов: [order-symbols] Без пробелов: [order-symbolswithoutspaces] Кол-во слов: [order-words]
Вставляем шорткод формы на страницу “Оформление заказа” сразу после кода “Текстомера”.
Пишу собственный обработчик для разбора данных “Текстомера”. На сайте Алексея используется jQuery. Вот так будет выглядеть код вставки данных “Текстомера” в соответствующие поля формы.
$('input[name=order-text]').val(data.text);
$('input[name=order-cost]').val(data.cost);
$('input[name=order-time]').val(data.time);
$('input[name=order-pages]').val(data.pages);
$('input[name=order-symbols]').val(data.symbols);
$('input[name=order-symbolswithoutspaces]').val(data.symbolswithoutspaces);
$('input[name=order-words]').val(data.words);
Немного усовершенствуем скрипт. Чтобы чрезмерно не нагружать браузер поиском элементов и копированием значений в тот момент, пока текст ещё печатается, можно использовать таймер.
let timer = setTimeout(() => {
//тут код обработчика
clearTimeout(timer);
}, 500);
Ниже привожу конечный код скрипта для копирования данных из виджета “Текстомера” в форму на сайте.
<script>
window.addEventListener('message', function(event) {
//если данные пришли не от Textomer, то прекращаем выполнение скрипта
if (event.origin !== 'https://textomer.ru') return false;
//разбираем строку с данными
let data = JSON.parse(event.data);
//если тип данных неверный, то прекращаем выполнение скрипта
if (data.type !== 'textomer') return false;
//разгружаем браузер
let timer = setTimeout(() => {
//записываем данные в соответствующие поля формы
$('input[name=order-text]').val(data.text);
$('input[name=order-cost]').val(data.cost);
$('input[name=order-time]').val(data.time);
$('input[name=order-pages]').val(data.pages);
$('input[name=order-symbols]').val(data.symbols);
$('input[name=order-symbolswithoutspaces]').val(data.symbolswithoutspaces);
$('input[name=order-words]').val(data.words);
clearTimeout(timer);
}, 500);
}, false);
</script>
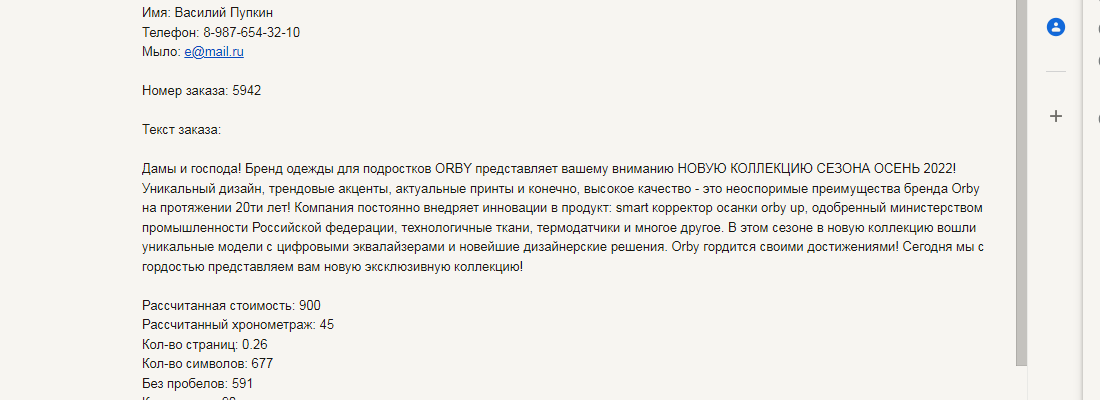
Делаем пробную заявку на сайте. На почту должно прийти письмо со всеми данными.

В общем всё! Первую часть с настройками Текстомера вполне можно сделать самостоятельно. Для второй же части требуются знания особенностей Вашего сайта, html и js.
Сообщение отредактировал ZvukNaZakaz.ru: 20 Январь 2022 - 18:41


















